【プロのノウハウを効率よく盗むコツ】

学校のホームページをWordPressでリニューアルしている
生徒さん。
WordPressのことは他のスクールで学んだけれど、
途中で行き詰ってしまったそうです。
今、マンツーマンレッスンで困っているところだけ
ピンポイントでお教えしているのですが、
CSSが苦手のようにお見受けしました。
誰でも苦手はありますので、
レッスンの時間を使って1からじっくり見て学ぶよりも
講師に作業依頼をして、出来上がったものを見ながら
重要な考え方やテクニックを要する部分だけを後日
レッスンで復習していただいたほうが良い場合もあります。
一人では何日かかってもできそうにないことは、
思いきって講師に依頼してしまうのも、
プロのノウハウを効率よくみにつけるコツです。
PR
CODEMYのマンツーマンレッスンでは、WordPressや
HTML、CSS、JavaScript、PHPで行き詰っている方に
コース学習の中でカリキュラムをご提案致します。
▼無料相談をお気軽にご利用ください。
http://codemy-lesson.office-ing.net/contact
━━━━━━━━━━━━━━━━━━
講師が執筆した本が発売されました
━━━━━━━━━━━━━━━━━━
『WordPressのツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2nd7Ia5
『ホームページ作成のツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2bXJkbs
━━━━━━━━━━━━━━━━━━
CODEMYのオンラインレッスン
━━━━━━━━━━━━━━━━━━
【1】自宅でマンツーマンレッスン
http://codemy-lesson.office-ing.net/
知りたいことだけ学べる個人レッスンです。
【2】動画と個別添削のプログラミング講座
http://bit.ly/2h7ZeRJ
HTML/CSS/JavaScriptの基本が身に付くレッスンです。
↓無料体験はこちら
http://bit.ly/2hw7mIy
【プラグインの動作を抑止するスクリプト】
WordPressにjQueryのプラグインを導入して、
スタイリッシュな検索動作をサイトに組み込んでいる
生徒さん。
ユーザーの使い勝手を考えて、プラグインの動作を
一部変更することになりました。
「どこをどう書き換えればよいのか?」
この答えにたどり着くために、
・プラグインが動作する仕組み
・プログラム同士のつながり
をしっかりと理解することが必要でした。
仕組みがわかれば、どこをどうやったらいいのかを
予想することができるからです。
PR
CODEMYのマンツーマンレッスンでは、WordPressや
HTML5やCSS3を基礎からしっかり学びたい方のために、
コース学習の中でカリキュラムをご提案致します。
▼無料相談をお気軽にご利用ください。
http://codemy-lesson.office-ing.net/contact
━━━━━━━━━━━━━━━━━━
講師が執筆した本が発売されました
━━━━━━━━━━━━━━━━━━
『WordPressのツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2nd7Ia5
『ホームページ作成のツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2bXJkbs
━━━━━━━━━━━━━━━━━━
CODEMYのオンラインレッスン
━━━━━━━━━━━━━━━━━━
【1】自宅でマンツーマンレッスン
http://codemy-lesson.office-ing.net/
知りたいことだけ学べる個人レッスンです。
【2】動画と個別添削のプログラミング講座
http://bit.ly/2h7ZeRJ
HTML/CSS/JavaScriptの基本が身に付くレッスンです。
↓無料体験はこちら
http://bit.ly/2hw7mIy
【JavaScriptでHTMLを自由に読み取るレッスン】

ぐるなび風のレストラン検索サイトを教材として、
検索ボタンを押したときの動作をJavaScriptで作る
レッスンをしました。
プログラミングは、小さな命令の組み合わせで作ります。
「検索ボタンのプログラム」
という、決まりきった答えがあるのではありません。
まずは、JavaScriptをどこに書いたらどんな順番で
どんなタイミングで処理が実行されるのかを理解し、
その上で、JavaScriptでHTMLの内容を読み書きする
書き方を学んでいくことになります。
「JavaScriptでHTMLにアクセスする」
という感覚がつかめてくれば半分ぐらいマスター
したのも同然です。
PR
CODEMYのマンツーマンレッスンでは、WordPressや
HTML5やCSS3を基礎からしっかり学びたい方のために、
コース学習の中でカリキュラムをご提案致します。
▼無料相談をお気軽にご利用ください。
http://codemy-lesson.office-ing.net/contact
━━━━━━━━━━━━━━━━━━
講師が執筆した本が発売されました
━━━━━━━━━━━━━━━━━━
『WordPressのツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2nd7Ia5
『ホームページ作成のツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2bXJkbs
━━━━━━━━━━━━━━━━━━
CODEMYのオンラインレッスン
━━━━━━━━━━━━━━━━━━
【1】自宅でマンツーマンレッスン
http://codemy-lesson.office-ing.net/
知りたいことだけ学べる個人レッスンです。
【2】動画と個別添削のプログラミング講座
http://bit.ly/2h7ZeRJ
HTML/CSS/JavaScriptの基本が身に付くレッスンです。
↓無料体験はこちら
http://bit.ly/2hw7mIy
【WordPressでプラグインが動かない原因の多くはjQuery】

一般的によく使われているプラグインなのに、
「私のWordPressでは動かないんです…」
これ、経験したことある方多いかと思います。
多くの場合、
・お使いのテーマ
・お使いの(他の)プラグイン
・自分が改造したコード
のいずれか、または組み合わせが原因です。
ちょっと厄介なのは、
原因を突き止めたり直し方がわかるためには
やや突っ込んだ知識が必要だということ。
キーワードは、
・コンフリクト
・即時関数
・jQueryが動く仕組み
・バージョン
PR
CODEMYのマンツーマンレッスンでは、WordPressや
HTML5やCSS3を基礎からしっかり学びたい方のために、
コース学習の中でカリキュラムをご提案致します。
▼無料相談をお気軽にご利用ください。
http://codemy-lesson.office-ing.net/contact
━━━━━━━━━━━━━━━━━━
講師が執筆した本が発売されました
━━━━━━━━━━━━━━━━━━
『WordPressのツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2nd7Ia5
『ホームページ作成のツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2bXJkbs
━━━━━━━━━━━━━━━━━━
CODEMYのオンラインレッスン
━━━━━━━━━━━━━━━━━━
【1】自宅でマンツーマンレッスン
http://codemy-lesson.office-ing.net/
知りたいことだけ学べる個人レッスンです。
【2】動画と個別添削のプログラミング講座
http://bit.ly/2h7ZeRJ
HTML/CSS/JavaScriptの基本が身に付くレッスンです。
↓無料体験はこちら
http://bit.ly/2hw7mIy
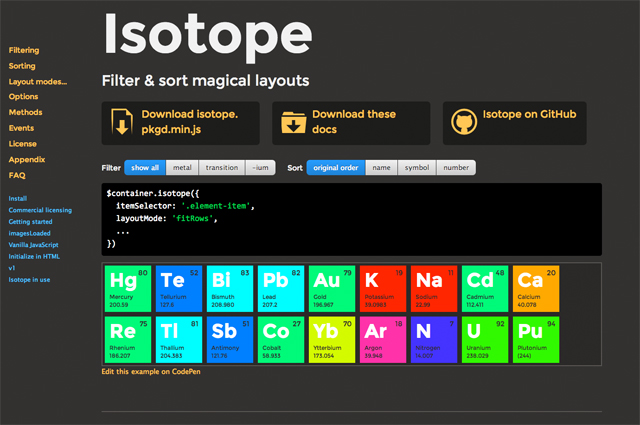
【WordPressで絞り込み検索に使えるプラグイン】

isotope.jsというjQueryのプラグイン。
↓使い方が載っているサイト
on-ze.com
検索対象をグリッド状に自動で並べるだけでなく、
フィルターによる絞り込み機能が使えます。
グリッドレイアウトだけならmasonry.jsも有名ですが、
フィルター機能がありません。
というわけでイチオシのisotope.jsですが、
商用利用は有料(1ライセンス$25)です。
フィルター機能を自作するのは大変なので、
商用のWordPressサイトなら、購入しても
全く損はないプラグインです。
↓isotopeダウンロードサイト
isotope.metafizzy.co
PR
CODEMYのマンツーマンレッスンでは、WordPressや
HTML5やCSS3を基礎からしっかり学びたい方のために、
コース学習の中でカリキュラムをご提案致します。
▼無料相談をお気軽にご利用ください。
http://codemy-lesson.office-ing.net/contact
━━━━━━━━━━━━━━━━━━
講師が執筆した本が発売されました
━━━━━━━━━━━━━━━━━━
『WordPressのツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2nd7Ia5
『ホームページ作成のツボとコツがゼッタイにわかる本』
▼Amazonで概要を見る
http://amzn.to/2bXJkbs
━━━━━━━━━━━━━━━━━━
CODEMYのオンラインレッスン
━━━━━━━━━━━━━━━━━━
【1】自宅でマンツーマンレッスン
http://codemy-lesson.office-ing.net/
知りたいことだけ学べる個人レッスンです。
【2】動画と個別添削のプログラミング講座
http://bit.ly/2h7ZeRJ
HTML/CSS/JavaScriptの基本が身に付くレッスンです。
↓無料体験はこちら
http://bit.ly/2hw7mIy